浮かんでは消えていくアイデアが惜しい_| ̄|○
なので、いろいろ調べてみた。そこで見つけた、これはいいなぁと思う方法をまとめてみた。
目次
幻を積み重ねている
私は読書が好きだ。実用書でも小説でも、なんでも読む。時間の許す限り、ずっと本を読んでいたいくらいだ。本を読んでいて嬉しい体験といえば、「これだ!」という一文に出合うこと。先日も『僕たちはいつまでこんな働き方を続けるのか?』という本を読んでいた。

その中で、「給料はなぜ上がらないのか」という根本的な構造を、マルクスの資本論からひもといて、わかりやすく書いてあった。「なるほど!給料は、労働力の再生産コスト分しか支払われないのか!」という構造が分かった。そこに至るまでの道筋を分かりやすく解説してあった。「いいこと書いてあるな~!」と思って、線を引きまくる。そして、良い本に出合えた幸運をかみしめる。なるほど、給料が上がらないことが論理的に確定していることであれば、給料を上げる努力ではなく、支出を下げる方へ向かえばいいのだ。ここに書いてあることは「これから絶対応用していきたい!」と思えることばかりだ。感動のあまり、ノートにもメモを書いた。また今度読み返そうと思い、そのノートはどこかに片づけた。これで一安心。そして、次の本を読み始める。次は『減速して自由に生きる ──ダウンシフターズ (ちくま文庫) 』を読み始めた。

収入を上げる努力よりも、収支バランスを改善してこそ、安定して自分の生業(ライフワーク)に打ち込める。この本にも「いいこと書いてあるな~!」と感動し、線を引きまくり、ノートにメモを取りまくった。このようにして得た知恵によって、私は大変満足な気持ちになった。本に線を引きまくった体験と、ノートにメモした体験が後に残っている。さらにやるべきことが明確になったような気になった。この知識を、同じような問題で困っている人に伝えるために、いつかきっと何か形にして発表したいと思った。
ところが知識として、頭に入れたと思ったものが、ものの1か月もすると大体ぼやけている。メモを読み返しても、「なんだったかな?」となる。他の本に書いてあった「感動したこと」とつなぎ合わせれば、「こんな考え方もありじゃないか?」というアイデアも浮かぶが、浮かんだだけで、空を流れる雲のように、いつか遠い彼方へ消えて行ってしまう。私は幻を積み重ねている。幻は実態を伴わない。だから積み重ねているつもりになっているだけで、実際には何も積み重なっていない。なので味噌やヨーグルトやキムチのように、寝かせておいていい味がでるはずがない。大豆も牛乳も白菜も乳酸菌も、いい味を出す前に蒸発してしまう。実際に、雰囲気は残るが、「あれって、なんだっけ?」と自分の頭に刻み込まれていない。片づけたノートを引っ張り出してきて、もう一度確認しようかと思うが、本棚の前に立つと、ノートの横に立てかけてある魅力的なタイトルの本に手が伸びている。その本をパラパラめくる。「あれ?この本、面白いぞ。」視線は文字を追いかけ始める。私は一時の満足という体験を得るためにこの作業を繰り返しているに過ぎないのではないか。こうして私は、日々、幻を積み重ていくのだった。
_| ̄|○
動きが鈍い「善循環装置」
私が日々知識に触れ続けているのは、この得た知識を自分の頭で考え、自分なりの観点から組み合わせ、知恵の形にしたいからだ。そして、この「知恵」を公表し、同じ問題で困っている人にとって何か役立ててもらえたらと思っている。この仕組みを「善循環装置」と呼んでいる。「善」、すなわち良い事を「循環」させる「装置(システム)」になることを目指している。「善」を社会に還元していくことで、それが社会に拡大していくイメージを持っている。しかも「装置(システム)」なので、ある入力があると自動的に別のある出力が生まれる仕組みをイメージしている。ポイントは自動的であること。私という自動的な装置が出力する「アイデア」によって社会がより良い場所になれば、とても嬉しく思う。もちろん気分も良い。誰かに貢献できることほど、嬉しいことはない。
だが、その「善循環装置」というライフワークを実現するために決定的に欠けているものがある。これは常々感じていること。それは、知識を頭に入れただけで、それで満足して次のアウトプットの段階に到達していないということだ。
_| ̄|○
全然、自動じゃないじゃん。
つまり理想は、
「知識」+「知識」=「知恵」
→社会に還元
(^_-)-☆
という図式なのだが、私が行っていることは
「知識!」「知識!」「知識!」
→自己満足
_| ̄|○
というところで足踏みしているということ。つまり、私の「善循環装置」の働きが鈍いのだ。
自分で言うのもなんであるが、方向性としては素晴らしいことではないかと思っている。だが、装置の動きがとても鈍い。故障していると言っても過言ではない。
最大の反省点は、メモしたノートを探すのが面倒くさいということ。
_| ̄|○
「資本論のメモは、どのノートに書いたっけ?」「ダウンシフターズのメモを書いたノートはどこにしまったっけ?」と、忘れてしまうのである。やっと見つけたとしても、しばらく時間がたって久しぶりにメモを見つけて眺めてみても、書いてあることがよくわからない。メモを書いているときは、感動している最中なので、熱い気持ちが沸き立っている。ノートに書かずにいられない心理状態なのだ。だが、後からそのノートを見ているときは、興奮は冷めている。「たしか興奮していたよな~」という、うっすらとした残り香のようなものはあるのだが。なんでそこまで感動してたのかがぼやけてしまっている。さらに、メモは断片を書きつらねたものである。断片であったとしても、書いたときは意味がすべてわかっていた。メモの内容も、必要かつ十分であると思って書いている。だが、後から見ると本当によくわからない。これではいかん。
_| ̄|○
そうだ。このピンボケ問題の解決策として次のことをひらめいた。ノートを書いたら、しばらく放置せずに、時々眺めて「おさらい」すること。そうすれば感動した体験の臨場感が維持できるんじゃないか。これは素晴らしいアイデアだ。たとえ興味・関心が他の本に移ってしまっても、時々おさらいをすることで感動を維持できるはずだ。だから常にノートをきちんと管理して、いつでも見れるように取り出しやすいところに保管しておこう。これで解決だと思ったが、そもそも、管理が苦手なのである。
_| ̄|○
そもそも管理が苦手。
さらに始末に悪いのは、ノートという媒体に、にすべてのメモが書いてあればまだましなのだが、他の媒体、例えば本に付箋を貼ったものや、本に線を引いたもの、コメントを書き込んだものという形式だってある。パソコンの中のファイルに書くときもあれば、スマホのメモ帳に書くときもある。アイデアを書き留める方法がいろいろあるのだ。「紙のノートだったっけ?」それとも「パソコンの中に書いたっけ?」「スマホのメモ帳に書いたっけ?」そうこうしているうちに思考の流れが途絶え、他のことに関心が移ってしまう。いざ、お目当ての情報を探そうと思っても、そこにたどり着く前に、他のことに関心が移ってしまう。これは掃除の最中にで、懐かしい物が出てきて、つい思い出に耽ってしまうのと似ている。なんかいい方法はないんかい!?あった。それは……。
それは衝撃だった!
何か良い方法はないかとネットを検索しているとき、「WorkFlowy」というものの情報整理には便利らしいということが分かった。
(^^)v
そこでいくつか「WorkFlowy」について解説してある本を読んでみた。『アウトライナーのレシピ: 思考・情報整理・文章作成がはかどる20の使い方 』(小田やかたさん著)

『アウトライン・プロセッシング入門: アウトライナーで文章を書き、考える技術 』(Tak.さん著)

『アウトライン・プロセッシングLIFE: アウトライナーで書く「生活」と「人生」 』(Tak.さん著)

『クラウド時代の思考ツールWorkFlowy入門 (OnDeck Books(NextPublishing))』(彩郎さん著)

多くの人がWorkFlowyの良さについて語っている。詳しい使い方についても解説してくれている。先達の方々、ありがとうございます。<(_ _)>
Wordのアウトラインを思い出した
以前、小冊子を書いていたころ、Wordを使って書いていた。このWordには「アウトライン」という機能がついている。あらかじめ見出しになる部分を指定しておくと、それが自動的に目次として反映される機能である。それを使って、文章全体の流れを組み替えていた。読みやすい流れにするために。全体の流れを整えるために。見出しを特定の深さの階層のレベルまで表示しておいて流れを考えるのである。この話の次は、やっぱりこの話がくるとわかりやすいなとか、この話の前には、このブロックが来て説明をしておいた方が、後につなげやすいなとか、そういうことを考えながら文章の仕上げの作業をしていた。このブロックごと自由に移動できる機能がとても便利で重宝していたことを思い出した。
この便利な感じをWorkFlowyでは常時実現できるのか。すげー。
WorkFlowyって「森」?
森と葉を自由に行き来できる。
先達が残してくれたWorkFlowyの使い方を読むうちに気づいたことがあった。目次全体を眺めて、トップダウン方式で詳細をイメージしていく。ある一点のイメージを書き留めておきたい衝動がわいたら、その一点を書き込んでいく。すると、その書き込んだ一点から、全体の位置を眺めまわしてみたくなる。そう、ボトムアップの視点である。以前使っていたWordのアウトラインモードと同じだ。あらかじめアウトライン表示させる見出しを設定しておく。そしてこの特定の階層の見出しのみ表示させ、全体を眺めまわす。また、詳細に入っていく。さらに良いのは動きが軽快なこと。サクサク動く。これは現在進行形の思考の流れが途切れにくいので、とてもありがたい。
森の配置を変えやすい。
サクサク動くので、目次の配列自体を変えるのも容易だ。目次を眺めていると、順番を変えたくなることがある。小枝としてのトピック同士の流れを入れ替えた方が流れが良さそうだと思ったら、とりあえず小枝トピックを並べ替えてみる。並べ替えたらしばらく置いておく。時間を置いて改めて新鮮な目で目次を眺めてみる。新たな角度から見たりするので、やはり並べ方を「新たに見つけだした概念」にしたがってとりあえず並べ替えてみる。落ち着くまではトピックの階層(深さ)を上げたり下げたり、同じ階層にあるトピック同士の前後を入れ替えて、より理解しやすい流れの目次になるように入れ替えていく。思いついたことをさっと試して、効果的ではなかったらすぐ戻すという「お試し」が手軽にできる。これが簡単に動かせるのである。手軽なのでぐるぐると動かしやすいのだ。
「森と葉の行き来」と「森の地図の書き換え」を同時に
トップダウンとボトムアップをするのと同時に、目次の配列もぐるぐると動起き始める。全体と詳細を、スムーズにハイスピードで行き来できる。
小枝を組み合わせる
このAというメモとBというメモは同じテーマだな、とか。そうすると一つの文章のブロックとして成長していったりする。
小枝が大木に育つ
また、詳細を書き込んでいくうちに、全体の流れからそれてしまった話に向かっていくことがある。でも、かまわずそうていとは違う方向に書き進んでいく。「大きな観点から考えるとここでこの話を書くのはおかしくなってしまうから、ここは書き進めずに我慢しておこう」などと制限をかけずに、どんどん脱線してみる。一通り脱線したら、その脱線の部分は一つのトピックとして切り出して、「未使用メモ」とでもタイトルをつけて保存しておく。またこの「未使用メモ」トピックを眺めているうちにさらに孫トピックが生まれたり、離れたところのトピックと結びついて、それをまとめる上位概念のタイトルでくくって子トピックとして従えたり。
「種」を仕入れる
新たな発見を「種」として気軽にストックしておく。日頃のアイデアをためておく一つのポケット通して、WorkFlowyはとても便利だ。とりあえず一つのポケットに浮かんだアイデアは何でも突っ込んでおく。どこに分類するかは後の話で、まずは情報のキャッチのハードルを下げる。どこにしまおうか考えながら情報収集をしていると、その、ふと「どこにしまおうか?」という考えがよぎっている間にも、アイデアがぼやけて逃げてしまう。それを自由に並べ替えて、階層化し、ブログの文章の下書きにできる。この森とは違うなと思ったら、別の森にその苗をしまっておいてもよい。
「貯蔵庫」という森
その苗をしまっておく適当な森がなかったら、「未使用」という貯蔵庫を作ってそこにいつでも取り出せるように保管しておく。
「種」を生み出す
断片的に捕まえた「思いつき」「ひらめき」などを簡単に捕まえることができる。ふと頭に思い浮かんだことを、湧き出てくるままに、とりあえず自由に書いてみることができる。たとえその文章が、すぐに適当な場所に分類されなかったとしても、まずは自由に書いてみるということに対してのハードルが下がる。たとえ後から的外れであったということに気づいても修正は簡単だからだ。また、逆に、その的外れな文章が、別のテーマとして掘り下げるためのきっかけになったりする。
「種」を育てる
浮かんでは消えていく種を確実に捕まえ、「一つのポケット」に集め、その中で育てる流れを作れる。大地に撒いたいくつもの小さな種が、根を生やし育ってゆくように。気が付けば大地にしっかりと根をはり、大きな幹を天に向かって伸ばしている。そんなイメージでWorkFlowyを広大な大地に見立てて、日々、小さな種を一つずつ撒いていく。撒きたいときに気軽に撒いていく。移植も簡単。ただ画面上でドラッグするだけ。ショートカットを覚えるとさらに素早く操作できてとても便利だ。そして、一粒の種から始まった文章は、ほかの文章とつながって、新たな関係性を作っていく。これからも文章を書いていくにあたって、情報収集とその活用は大きなテーマ。
森を育てる(まとめ)
こうやって、アイデアを収集し、その集まった断片を、徐々にグループ化して、階層化していく。アイデアの詳細が浮かんだら、そのトピックに子トピックを作り、さらに書き込んでいく。電車で移動しているときのような隙間時間でも、iPhoneからWorkFlowyにアクセスし、目次や記述をざっと眺め、文章の全体の構成を編集できて便利。この集めたアイデアを、毎朝、WorkFlowyを整理する時間をとり、適当な場所に移動させる。
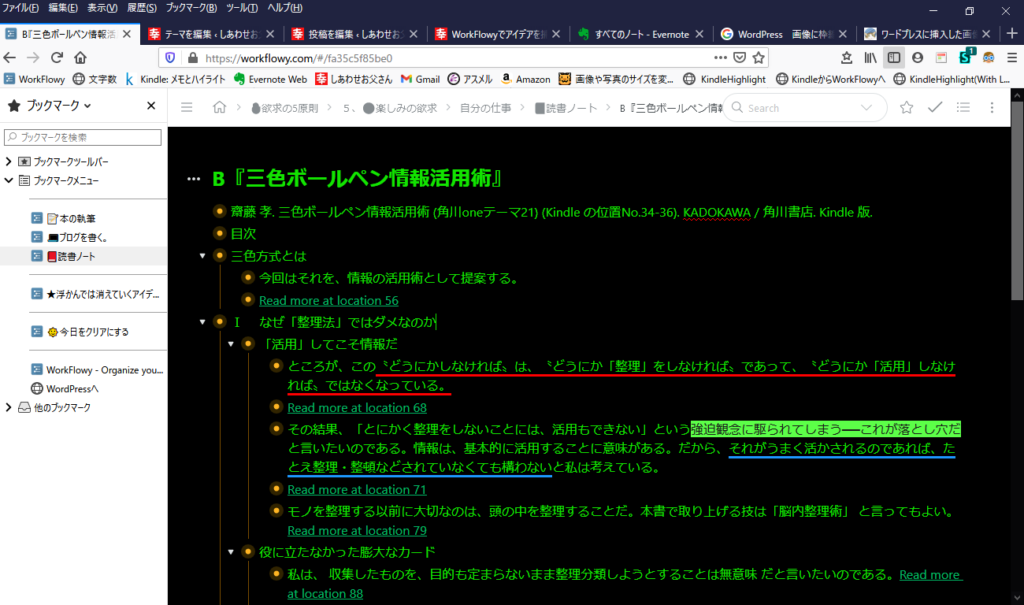
本の中にちりばめられた「輝く種」を集めるシステム
本の中には、「これは!」と思った輝く種が、たくさんちりばめられている。この種を以前の私は、貯蔵させているつもりが蒸発させていた。なんというもったいないことをしていたのだ。でももう大丈夫。方法としては、まずこの見つけた種を自分だけの森にとりあえず、しまっておく。そして日々、森と葉っぱを眺めては、手入れしていく。
そのためには、種をストックしておく優れた仕組みをはじめから準備しておいた方が、のちのち効果的になるのではないか。そうだ。本から種を効率よく仕入れる仕組みを構築しよう!じゃじゃーん!名付けて「読書ノート」システム。しかもWorkFlowyを使っての「読書ノート」である。いろいろ試してみた結果、次章で紹介する方法にたどり着いた。
「読書ノート」で種をじゃんじゃん集める方法
さあ、いまからじゃんじゃん「種」を仕入れるよ。本の目次をWorkFlowyにコピペ。アマゾンや著者のホームページなどで公表されていることが多いので、そこから拝借する。なければ、手入力。
紙の本の場合
目次をWorkFlowyに書いておく。本文中で気になったところに線を引いていく。特にここは引っかかるなと思ったところは、WorkFlowyに書いた目次の子トピックに書き写しておく。手間はかかるが、後から使える資料としてしっかり頭に刻み込むつもりで、コツコツと入力していく。目次を作って、その子トピックとして書き込んでいくのは、全体を見ながら詳細を記録するという、森と木を同時に見ることができて、本全体を立体的に把握するためだ。こうすることで、平坦な文字情報が立体的に理解できるようになる。記憶にも残りやすい。
Kindleの場合
ハイライトを、範囲を広めにつけていく。範囲を広くというのは、前後の流れもある程度含めておいたほうが後でWorkFlowyにメモした文章の文脈がわかって、その本に書かれていた時の雰囲気や流れを再現しやすいと思ったから。
(準備)ブックマークレットを作っておく
マロ。さんのページに掲載されていたので、それを使わせてもらいました。ありがとうございます。
手順
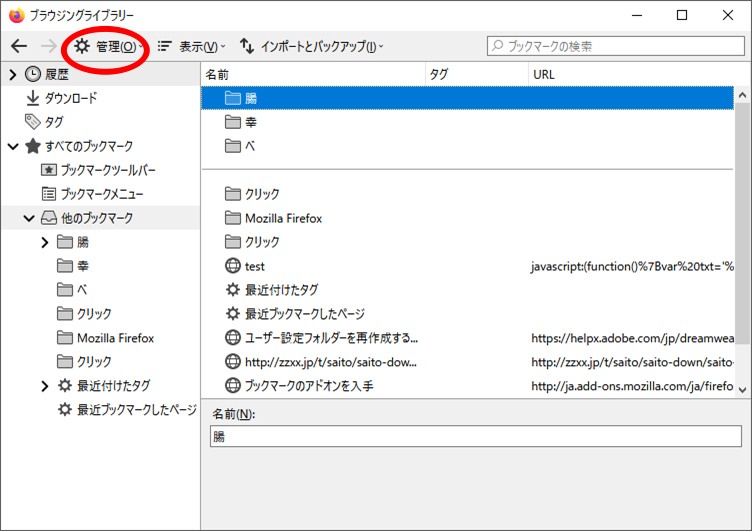
Firefoxで、Ctrl+Shift+B、alt→O→Bとショートカットキーを叩く。

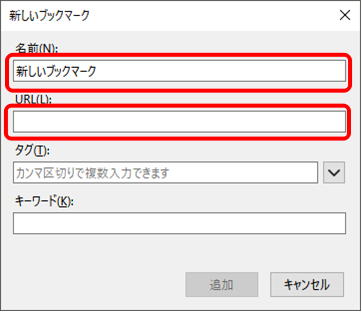
名前は「KindleからWorkFlowyへ」など好きなものをつける。URLにマロ。さんのページからコピーしてきたコードを張り付ける。

マロ。さんのページ(マロ。さん、気前よく公開してくださってありがとうございます!)
kindle メモとハイライト to WorkFlowy for PCブックマークレット
https://note.com/maro_draft/n/naf78f7d6d389
「追加」をクリック。
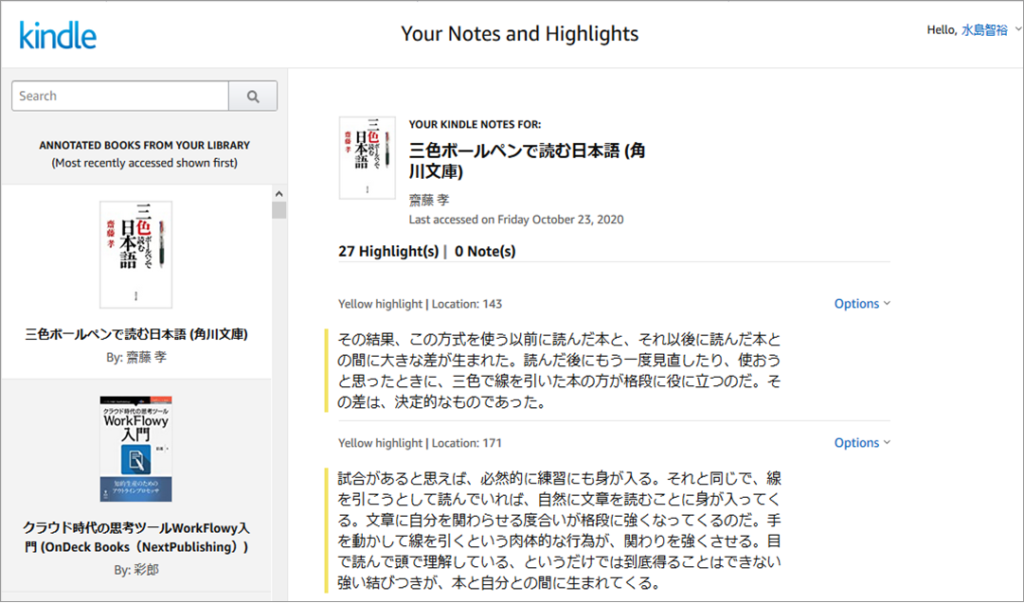
「Kindle:メモとハイライト」というウェブサイトにアクセスする。
https://read.amazon.co.jp/kp/notebook

本を開ける。開けた状態でブックマークレットをクリックする。変換された情報が画面に現れるので、すべてコピーする。WorkFlowyに張り付ける。さらに、目次の子トピックとして、移動させる。一度に張り付けて、Kindleも開きながら、該当の記述を選び、目次を確認して、目次のどこに張り付ければよいか確認しながら貼り付ける。特に書いておくことがあれば、子トピックまたはnoteにコメントを残しておこう。なぜその部分をメモしたのか、その時の感情や理由を書いておく。後から見返すときに、この文章との出会いを鮮明に蘇らすためのきっかけにするためだ。その本のその部分を読んだとき、何が自分の心を動かしたのか、そのフレーズとの出会いの瞬間の感情を記録しておくのである。感情がカギになって、フレーズとの出会いのインパクトが後になってから鮮明に思い出せる。
読書ノートの完成だ!
これで、読書ノートの作り方が分かった。準備も整った。じゃんじゃん読んで、じゃんじゃんWorkFlowyにコピペしていくぞ、と気分はがぜん盛り上がってきた。これで今までのっように、さらっと読んで、頭に刺さらない読み方から卒業できる!そう思うと、自分が数段階もレベルアップしたような良い気分になった。さわやか~。あぁ、これで読書ノートを作りまくったら、素晴らしい世界が広がっていくんだろうな、とすがすがしい気分になった。めでたしめでたし。
でも、何か引っかかる。
WorkFlowyを紹介してくれている皆さんのブログなどを読んでいると、どうもひっかかる。三色に色分けしてWorkFlowyに残せるようなことが書いてある。そのような記事をあちこちで目にする。ところで、三色に色分けって何だろう。ま、いっか。とりあえず読書ノートを作る方法が分かったのだし、じゃんじゃんメモって行こうじゃないか。フフフ。
とは思ったけど、何か損しているような気がしてならない。何か重要なことを見落としているような気がする。なんか引っかかる……。いったいなんなの、三色ボールペン読書法って?
じつは三色ボールペンの技法には、私のこれまで50年生きてきた考え方の癖をガラッとひっくり返す程のインパクトがあるものだったのである。衝撃~。
え?赤だけじゃダメなの? 行け行け!三色ボールペン!!
三色に分けるという観点がなかった_| ̄|○
ふーん。色分けしてボールペンで線を引きながら、本を読んでいくのか。ま、いくつか色があっても、カラフルでいいよね。
でも、赤ボールペンだけでよくないか? なんで複数の色なのかな? しかも三色に限定されている。
でもせっかく読書ノートをWorkFlowyで作るのだから、もし、良い方法だったら、初めに取り入れたほうがお得じゃん!と思ったので、三色ボールペンについて提唱されている斎藤孝さんの著書に触れてみた。


ざっくり紹介すると、斎藤孝さんが提唱する、本に線を引きながら読んでいく方法。主観と客観を色で区別する。主観は緑。客観は重要度によって赤と青。重要な方が赤。本を正しく客観的に読みつつ、主観的に自分の興味も膨らませながら読んでいく方法。これをマスターすれば、情報収集の質・会話力、表現力、ディスカッション力が高まる。
1色の私
本に目印を付けるのは赤ペンか黄色いマーカーでいいじゃんと思っていた私は、初めて、青、赤、緑の三色の色の意味を教わった。客観的な視点でとらえて、客観的なことが書いてあるところに青、客観的で特に重要だと思うところに赤、主観的で興味がわくところに緑。このように色分けしていこう、ということのようだ。
え? 私は、赤線や黄色いマーカーは自分が興味がわくところにしか付けっていなかった。
え?え? そうだ!私は常に主観的だったのではないか? 自分の好きなこと、楽しいと思えることは突っ走る。客観的、世間的に大事だと思うことはあまり気にせずにこれまで50年、人生を歩んできたような気がする。状況を客観的に見るのが超苦手で妻や息子からも常々指摘を受ける。「話を全然聞いていない」とか「その意見で世間をひとくくりにしているが、本当にそうなのか? 客観的根拠は? ただの思い込みじゃないの?」というようなニュアンスの指摘を受けることが多々ある。もちろん、場は寒くなる。そういえば、誰かと話をするときも、対話になっていない。
相手が話しているときに、自分勝手な思考が頭の中を渦巻いて、相手の話をちゃんと聞いていない。次に何を話そうかを常に考えてしまい、相手の話の内容が右から左に抜けていく。近くても遠い。一緒にいるのに遠くに感じる。距離感ができてしまう。そして「これはうけるだろう」と思って話したことが、相手とかみ合っていなくて、滑りまくり、当然、冷たい空気があたりを包む。
例えば、「寒くなりましたね」
「最近寒くなりましたね~」と言われたとき、客観的視点を持つ人であれば、「そうですね、朝晩冷えるようになってきましたよね」と相手の意見に寄り添うことができる。客観的事実として気温は下がってきているので、朝晩が依然と比べて冷えるのは紛れもない事実なのである。世間一般的にここは共通認識として、客観的な部分に寄り添っていけば、導入部分として、相手とコミュニケーションの橋を架けっることができるわけである。ただ、これは全面的に賛成であるという意思表明ではない。寄り添ってはいるがまったくの同一ということではない。じつは自分はとても暑がりで、少しくらい寒くても逆にその方が好きだったりする場合は、「私はちょっと変わっていて、ちょっと寒いくらいのほうが実は気持ち良かったりするんですよね~」などと、色の違った話をしても角は立たない。だけど、客観性がなく主観のみで初めから対話していた場合、「最近寒くなりましたね~」と相手から言われても自分はそうは思わないので、すぐに「そうですかね。私は気持ちいいですけどね。」とかわいくない受け答えをしてしまう。相手との懸け橋をぶち壊す会話からスタートしてしまう恐れがある。最初に話の腰を折ってしまってはスムーズなコミュニケーションも何もあったものじゃない。その後にいくら自分の崇高(だと思っている)考えを唱えようとも、相手は聞く耳を持ってはくれない。仮に心優しくてそんな私の話にも耳を傾けてくれる人がいたとしても、自分のことを受け入照れくれない相手との会話は、正直、疲れることだろう。私が逆の立場だったら、さっさとその場を退散するに違いない。主観性が強く独りよがりに考えてしまう癖がある私が、たとえ情報収集をして、良いなと思える情報をたくさん集めて、それをより合わせてさらに良い知恵に発展させることができたとしても、相手との懸け橋がないところには、コミュニケーションが成り立たない。相手は反感を持ってその場を去ってしまうのがオチだ。
文章も同様にひどい_| ̄|○
私がこれまで書いてきた文章には欠陥がある。それはただ単に独りよがりの個人的な考えなのか、客観的事実に基づく見解を述べているのか、ここがまったく区別できていなかったのである。
このままでは努力を重ねても、伝わらない文章を量産していくだけだ。
_| ̄|○
斎藤孝さんの『三色ボールペンで読む日本語』と『三色ボールペン情報活用術』を読んで、正直なところ、衝撃が走った。
振り返れば、いくら「善循環装置」を目指し、琴線に触れる言葉を集める効率化が図れたところで、お寒い文章をひたすら書きまくっていては話にならない。お寒いライターになってしまうのが関の山だ。
_| ̄|○
見えてきた光
だが相手との間に、安心・安全の心の橋が架かっていれば、コミュニケーションはスムーズに双方向に流れ出す。安心安全の場があってこそ、主観を使って個性的な色を出しても、それはスパイスとして話に彩を持たすことができる。ギャグも滑らない。きっと。この寒い状況を解決するヒントが三色ボールペンにはあるのではないか? 何か希望の光がすっと差し込んだような気がした。「よし!これは絶対、三色ボールペンだ!」と、また主観的に突っ走り始める私だった。
お気に入りのボールペン(ちなみに)

なめらかで書きやすくてお気に入りのボールペンだが、黒と赤だけ減っていた。これからは青と緑も使うようになると思うとちょっとうれしい。ちょうど青と緑をもう少し使えたらバランスがいいなぁと日頃なんとなく思っていたところだ。これもこの三色ボールペン方式を導入してみようと思った動機の一つである。
「ひとりよがりの考え」じゃダメだ_| ̄|○
メモを取り込む入り口として、私も三色ボールペン方式を取り入れよう!と思い、行動を起こした。三色ボールペンとWorkFlowyを組み合わせることで、とても良い相乗効果が生まれる。私の善循環装置というライフワークが加速しそうな予感しまくりなのである。
まず、情報を取り込むときに、客観と主観を明確に区別する。情報を取り込むと同時に、大切な区別もしてしまえるのである。
さらに取り込んだ情報をWorkFlowyの中で寝かせ味噌のように醸造させることができる。これはすごい。
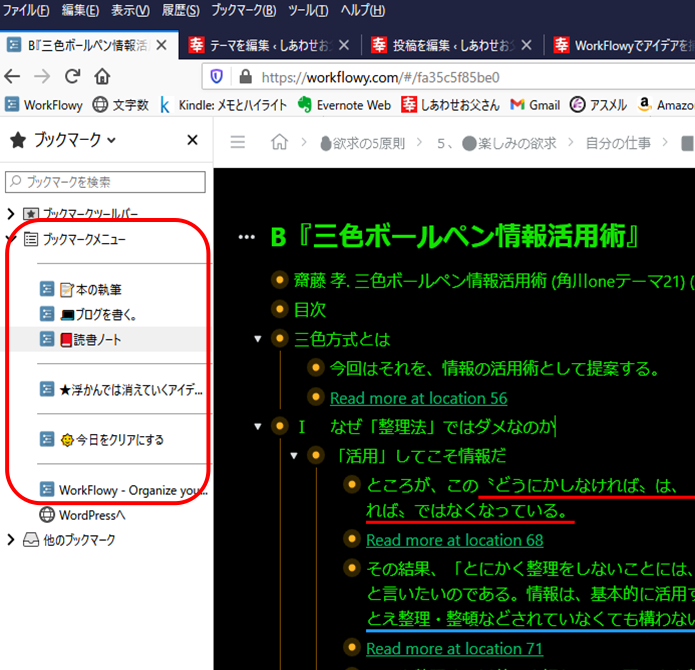
でも黒しかないじゃん!
でもWorkFlowyは線が黒しかないじゃん!
_| ̄|○
だからWorkFlowyのことを紹介してくれいる人たちは三色ボールペンについて触れていたのか。だから、カスタマイズについて書いていたのか。でも、どうやって? WorkFlowyで三色ボールペンをどうしても使いたくなった私は、ダメもとで、なんとFirefooxをカスタイマイズしてやろうと思った。が、よく分からん。
_| ̄|○
説明を読んでも、高度すぎてよく分からない。
_| ̄|○
やはり、素人では無理か?
WorkFlowyを三色ボールペン仕様にカスタマイズする方法
じゃじゃーん!(^^)v パソコンの画面表示にのデザインを変更するような技術的なことはまったくの素人ながら、どうしてもカスタマイズしてみたい。この思いが天に届いたのか、試行錯誤の上、なぜかカスタマイズすることができてしまった。ラッキー!
興味のある方のために、その全工程を書きました。
参考にしていただければ幸いです。
まずStylusをFirefoxに組み込む
ブラウザの右上にある三本線のところをクリック。

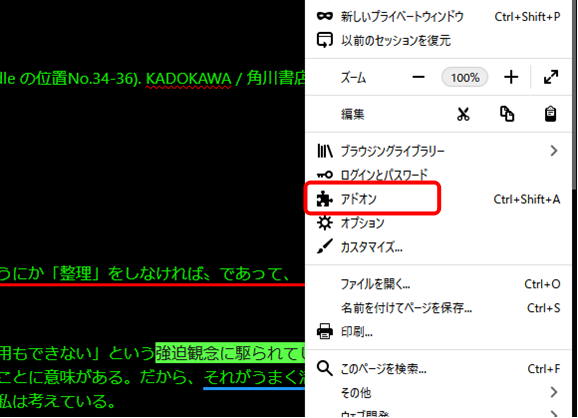
「アドオン」→「拡張機能」をクリック。


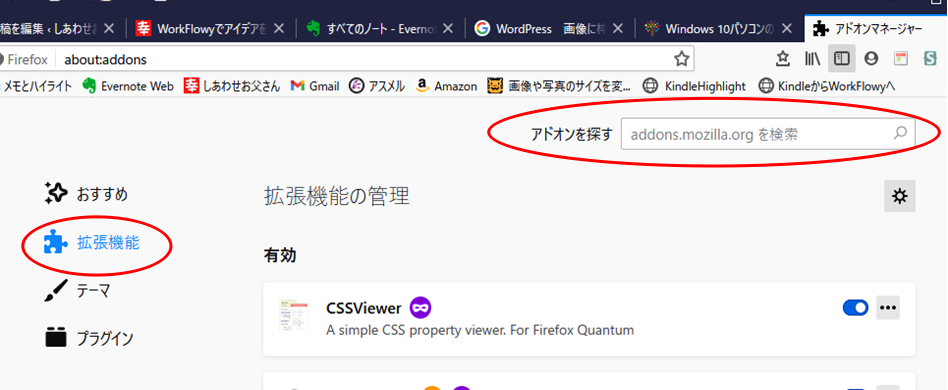
「アドオンを探す」に「Stylus」と入力。
「Firefoxへ追加」をクリック。
次に下記のソースコードを設定する。
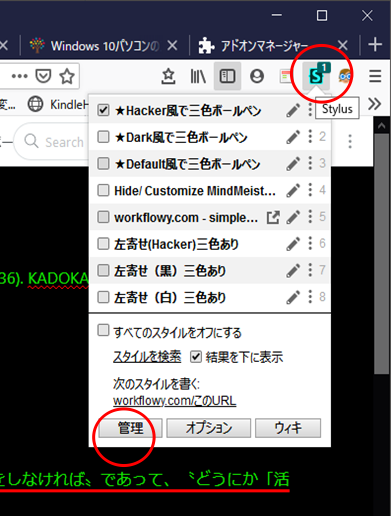
ブラウザの右上に[S]マークが表示されるので、そこをクリック。
「管理」をクリック。

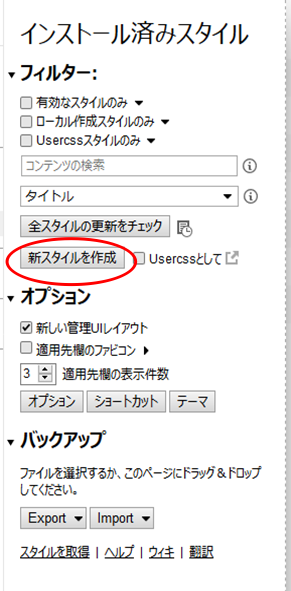
「新スタイルを作成」をクリック。

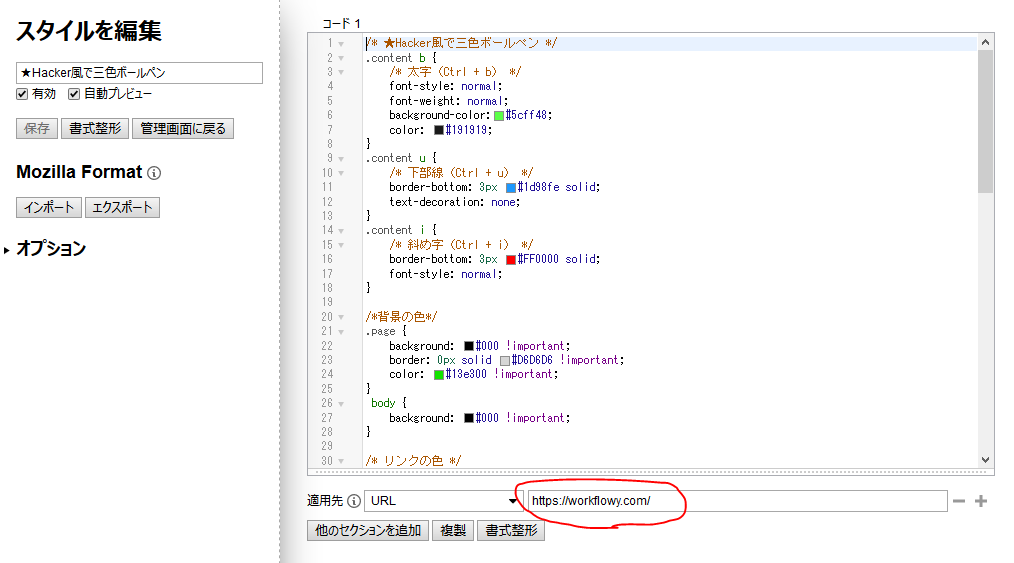
名前を入力し、コードを下記から選び、コピペする。
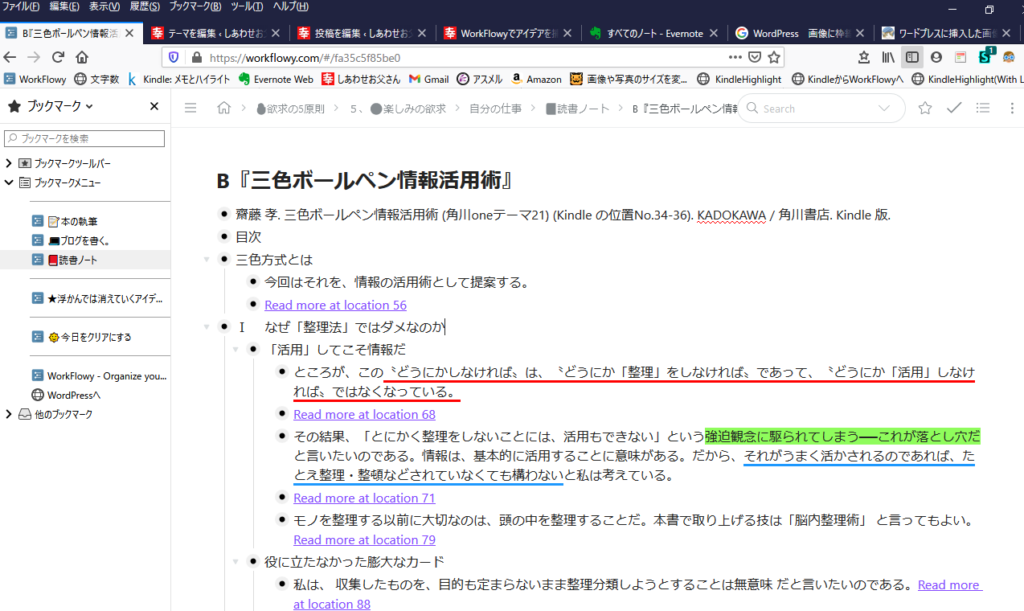
Default風(左寄せ・三色ボールペンあり)

▼下記はDefault風のコードです。コピペしてお使いください。
/* Default風で三色ボールペン */
.content b {
/* 太字(Ctrl + b) */
font-style: normal;
font-weight: normal;
background-color:#6afb26bf;
}
.content u {
/* 下部線(Ctrl + u) */
border-bottom: 3px #1d98fe solid;
text-decoration: none;
}
.content i {
/* 斜め字(Ctrl + i) */
border-bottom: 3px #FF0000 solid;
font-style: normal;
}
/*背景の色*/
.page {
background: #fff !important;
border: 0px solid #D6D6D6 !important;
color: #242424 !important;
}
body {
background: #fff !important;
}
/* リンクの色 */
.content .contentLink {
color: #8447ff
}
/* タグの色 */
.contentTag {
color: #27BA67 !important;
background: #fff !important;
}
/* 脚注の色 */
.notes .content {
color: #4f96ff !important;
}
/* 丸ポチの色 */
.bullet {
color: #000;
background-color: #f0f0f0;
}
/* 丸ポチを縦につなぐ線の色 */
DIV.children {
border-color: #dbdbdb;
}
/*その他の設定*/
/* font size tweak */
.selected .project > .name > .content, .nameEditor > textarea {
font-size: medium !important;
}
/* minimal page background */
#pageContainer {
margin-top: 24px;
}
.page {
/*表示幅のをmax-sidethで変更できます*/
max-width: 100% !important;
border: none !important;
margin-bottom: 0 !important;
/* fix for dynamic positioning of the .page div */
transform: none !important;
width: auto !important;
}
/* Remove the "Get more space" top left link so it does not interfere */
.getMoreSpaceButton {
display: none;
}
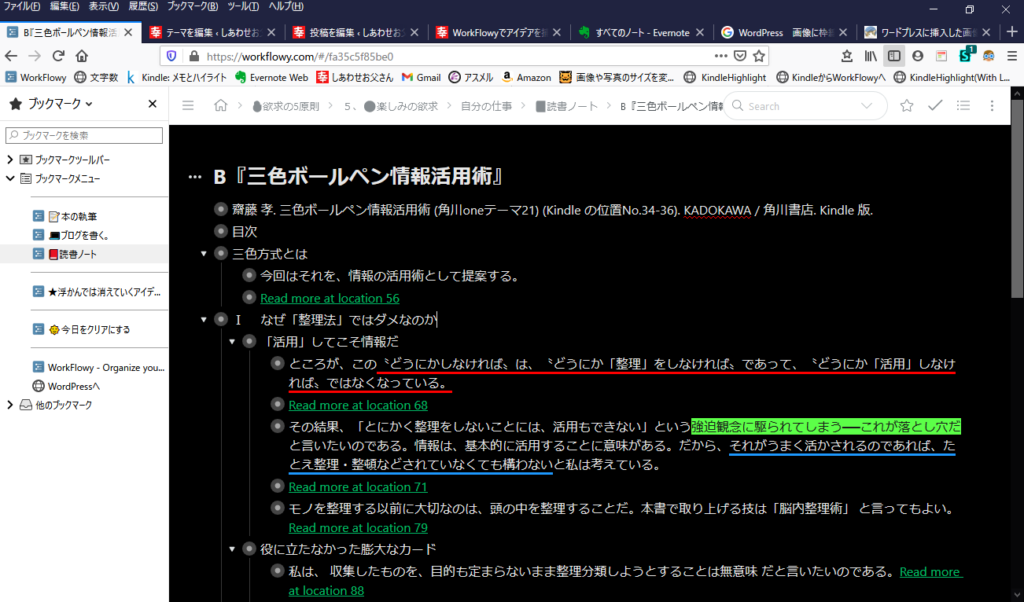
Dark風(左寄せ・三色ボールペンあり)

▼下記はDark風のコードです。コピペしてお使いください。
/* Dark風で三色ボールペン */
.content b {
/* 太字(Ctrl + b) */
font-style: normal;
font-weight: normal;
background-color:#5cff48;
color: #191919;
}
.content u {
/* 下部線(Ctrl + u) */
border-bottom: 3px #1d98fe solid;
text-decoration: none;
}
.content i {
/* 斜め字(Ctrl + i) */
border-bottom: 3px #FF0000 solid;
font-style: normal;
}
/*背景の色*/
.page {
background: #000 !important;
border: 0px solid #D6D6D6 !important;
color: #e6e6e6 !important;
}
body {
background: #000 !important;
}
/* リンクの色 */
.content .contentLink {
color: #00b966
}
/* タグの色 */
.contentTag {
color: #27BA67 !important;
background: #000 !important;
}
/* 脚注の色 */
.notes .content {
color: #f246ff !important;
}
/* 丸ポチの色 */
.bullet {
color: #a6a6a6;
background-color: #454545;
}
/* 丸ポチを縦につなぐ線の色 */
DIV.children {
border-color: #383838;
}
/*その他の設定*/
/* font size tweak */
.selected .project > .name > .content, .nameEditor > textarea {
font-size: medium !important;
}
/* minimal page background */
#pageContainer {
margin-top: 24px;
}
.page {
/*表示幅のをmax-sidethで変更できます*/
max-width: 100% !important;
border: none !important;
margin-bottom: 0 !important;
/* fix for dynamic positioning of the .page div */
transform: none !important;
width: auto !important;
}
/* Remove the "Get more space" top left link so it does not interfere */
.getMoreSpaceButton {
display: none;
}
Hacker風(左寄せ・三色ボールペンあり)

▼下記はHacker風のコードです。コピペしてお使いください。
/* Hacker風で三色ボールペン */
.content b {
/* 太字(Ctrl + b) */
font-style: normal;
font-weight: normal;
background-color:#5cff48;
color: #191919;
}
.content u {
/* 下部線(Ctrl + u) */
border-bottom: 3px #1d98fe solid;
text-decoration: none;
}
.content i {
/* 斜め字(Ctrl + i) */
border-bottom: 3px #FF0000 solid;
font-style: normal;
}
/*背景の色*/
.page {
background: #000 !important;
border: 0px solid #D6D6D6 !important;
color: #13e300 !important;
}
body {
background: #000 !important;
}
/* リンクの色 */
.content .contentLink {
color: #00b966
}
/* タグの色 */
.contentTag {
color: #27BA67 !important;
background: #000 !important;
}
/* 脚注の色 */
.notes .content {
color: #f246ff !important;
}
/* 丸ポチの色 */
.bullet {
color: #ffb523;
background-color: #312400;
}
/* 丸ポチを縦につなぐ線の色 */
DIV.children {
border-color: #7b4d00;
}
/*その他の設定*/
/* font size tweak */
.selected .project > .name > .content, .nameEditor > textarea {
font-size: medium !important;
}
/* minimal page background */
#pageContainer {
margin-top: 24px;
}
.page {
/*表示幅のをmax-sidethで変更できます*/
max-width: 100% !important;
border: none !important;
margin-bottom: 0 !important;
/* fix for dynamic positioning of the .page div */
transform: none !important;
width: auto !important;
}
/* Remove the "Get more space" top left link so it does not interfere */
.getMoreSpaceButton {
display: none;
}
注意
適用先で「URL」を選択し「https://workflowy.com/」と入力する。これをしないとWorkFlowy以外のページにもスタイルが影響を与えてしまうので注意!

すべてWorkFlowyのSettingで画面をDefault表示にしたままでご活用いただけます。
Defaultのままで、有効化してください。スタイルの切り替えはブラウザの右上にある[S]マークをクリックし、選択してください。

ちなみにChomeでも同じようにできるみたいです。(未確認)
ちなみに、Hacker風は、私が中学生の時に友達のお兄さんが持っていた初期のころのパソコンの画面がこんな感じだった。黒地に緑文字。私はこれを使っている。
ちなみに私は、Firefoxを使用しています。ブックマークを左サイドに表示させて、特定のトピックへのリンクに使ええて便利だからです。
おわりに
いろいろと準備をしなければならなかったが、初めにここまで作業をしておけば、これから「善循環装置」としての知的生産に勢いがつくことは間違いない。便利に情報を取り込み、そして育て、アウトプットするために。取り込むときにすでに情報整理が始まっている。そして取り込んだ情報が客観的視点に立ったものなのか、私流の観点から見た主観的なものなのかその位置づけすらはっきりさせてから取り込むので、社会的事実なのか私の推測や思い・意見なのかが明確に区別がつく。料理を作る前に包丁を研いでおくみたいな感じだ。
その後の執筆工程
パソコンを開ける。WorkFlowyを立ち上げる。執筆中の原稿をとりあえず眺める。何となく引っかかるところが出てくる。そこをちょこちょこといじっていく。この手先を動かすことで、思考回路がだんだん目覚めてくる。乗ってくればフリーライティングをする。乗ってこなくてもフリーライティングをする。結果、乗ってくる。ふと、全体の流れが気になる。アウトラインを眺める。流れを少し組み替える。ふと詳細が気になり、またフリーライティング。グーグルマップやナビなどの地図アプリで言うところので「広域」と「詳細」を自由に動き回る。こんな感じで、作業環境が整った。あとはじゃんじゃん書いていくのみ。
(^^♪