
目次
どうして設置しようと思ったのか?
WorkFlowyというアウトライナーで、文字数をカウントするカウンターの設置方法を説明する。このカウンターをなぜ設置するかというと、とにかく1日にどれくらいの文字数を明らかにしたいため。できれば目標値としては1日当たり5000文字、とにかく何か書き続けたいと思い、探していたら見つけた。
問題発生!( ;∀;)
だが、設置方法がよくわからず、3時間もかかってしまいまった。なので同じように設置したい人が時間を節約できるように、以下に設置方法を説明する。
どうやって設置したか?
Firefoxで使える
この文字数カウンターはFirefoxブラウザを使うので、それがパソコンに入っていない場合は導入する。プログラムは下記からダウンロードしてインストールする。
https://www.mozilla.org/ja/firefox/new/
ブックマークレットを使う
文字数カウンターはFirefoxのブックマークレットを使う。最終ゴールは画像のようなアイコンが表示される。

コードをコピーしてくる
まずは下記からコードをコピーする。
https://gist.github.com/jnory/b39cd65508fbaa2fa39ebed932ca47a7
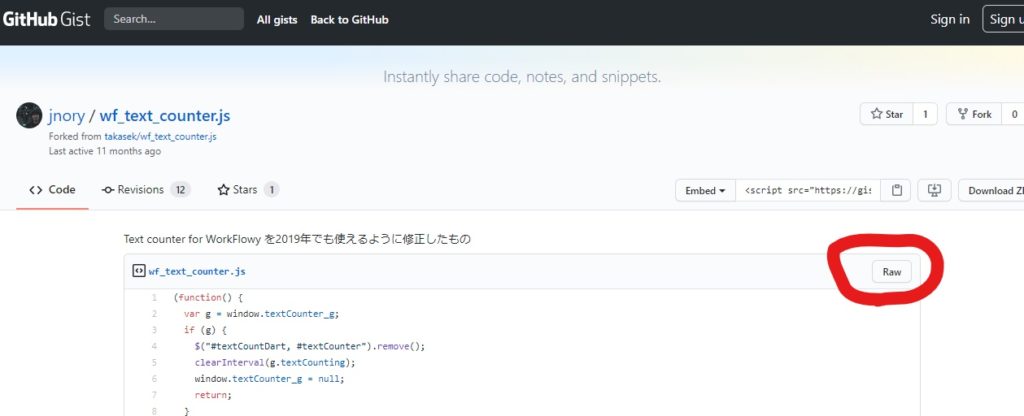
ページに行って【Raw】をクリックする。

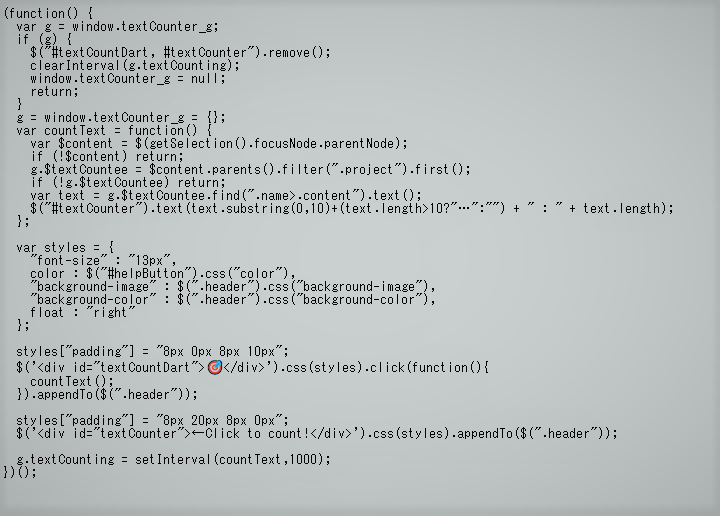
裸のソースコードが出てくるのでそれをすべてコピーする。
「ctrl+A」→「ctrl+C」。

ブックマーク作成スクリプト
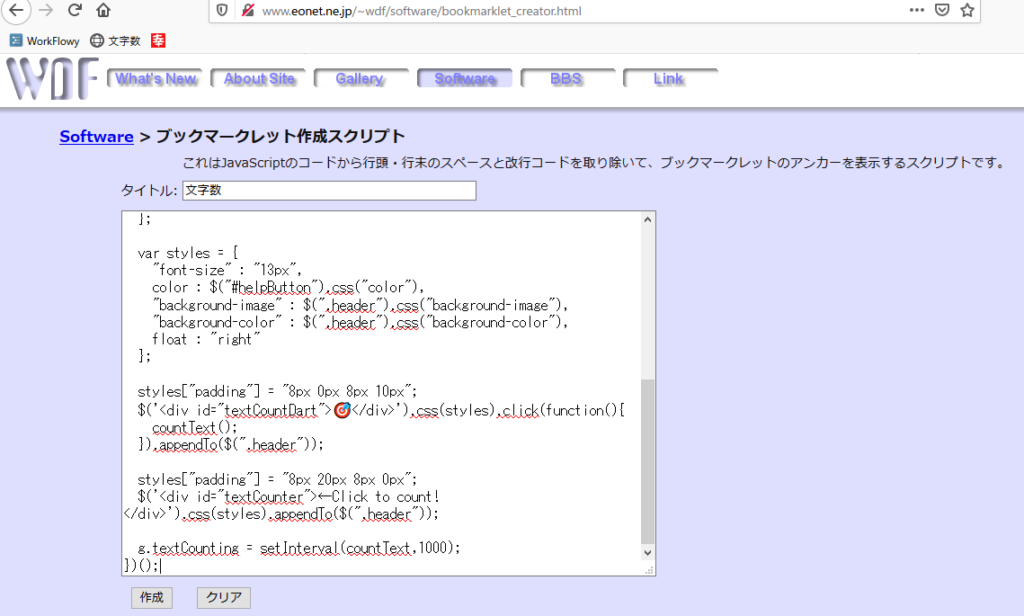
次に下記リンク先の「ブックマーク作成スクリプト」のページに行く。
http://www.eonet.ne.jp/~wdf/software/bookmarklet_creator.html

- タイトルを入力(なんでもOK)。
- 下の大きな四角に先ほどコピーしたコードを貼り付ける。
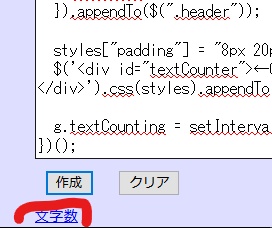
- 【作成】をクリックすると、すぐ下に先ほどタイトルに入力した文字のリンクができる。

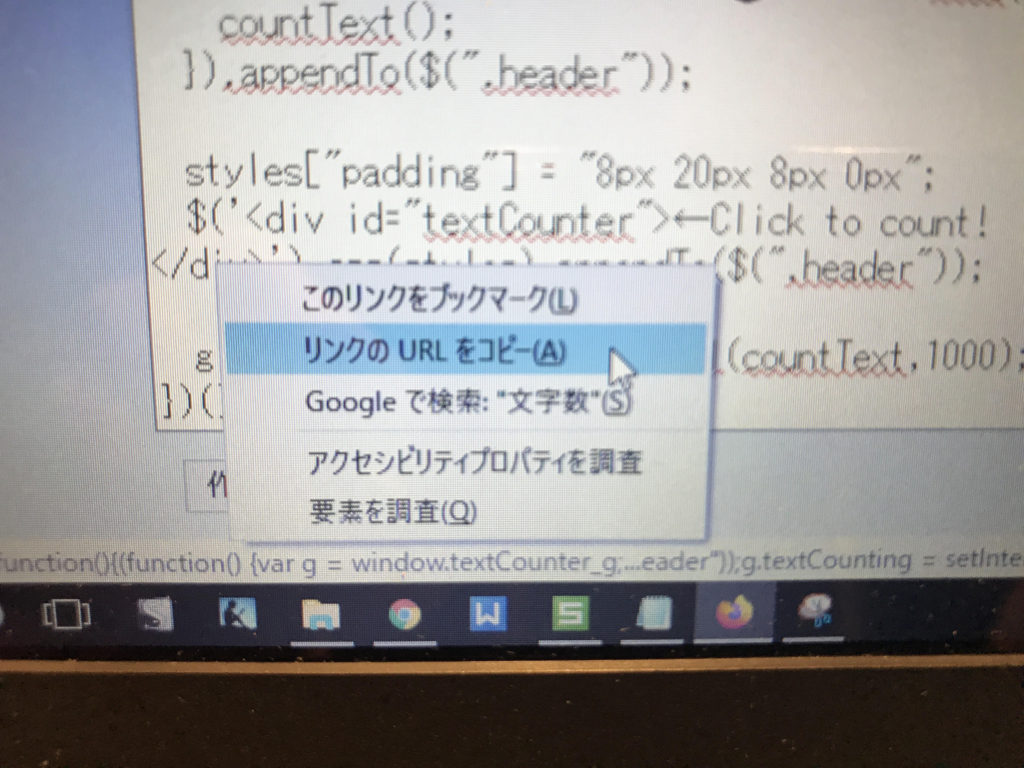
ここを右クリックして、リンク先のURLをコピーする。

ブックマークを作成する
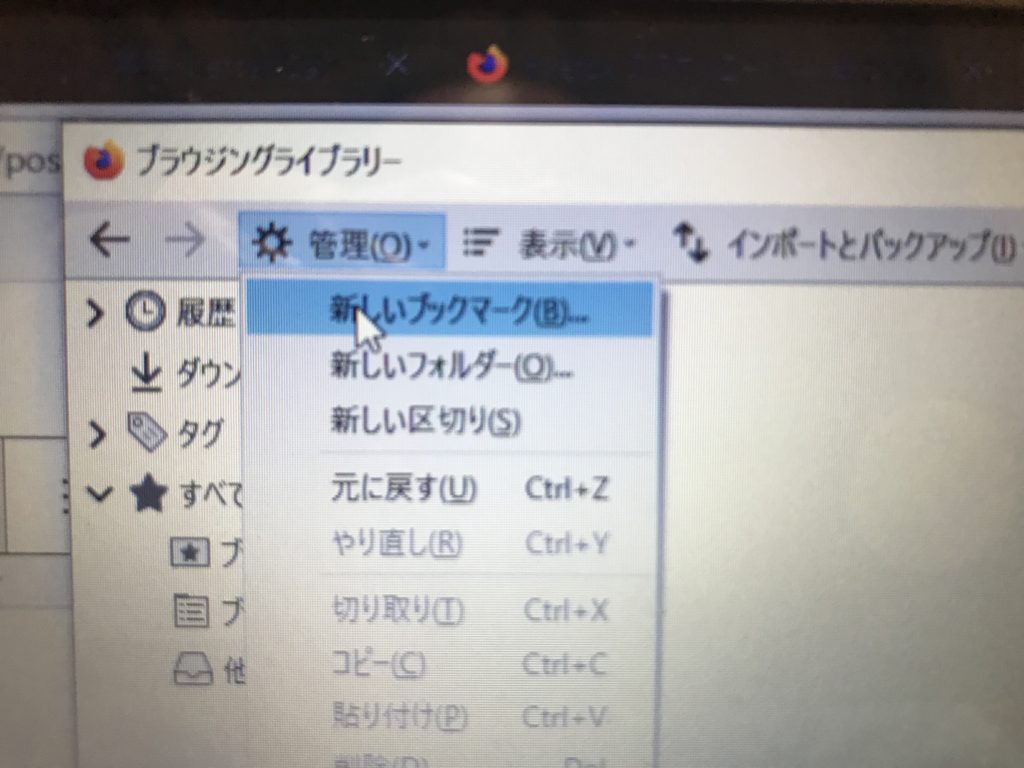
次にここをクリックし、ブックマークを作成する。



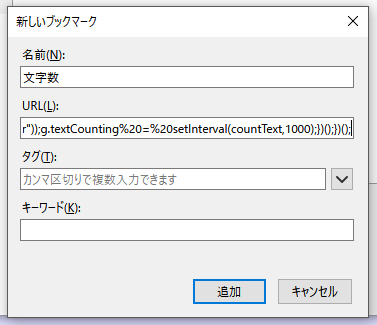
- 名前は「文字数」など自由に記入。
- URLには先ほどコピーしたコードを張り付け。
- 【追加】をクリック。

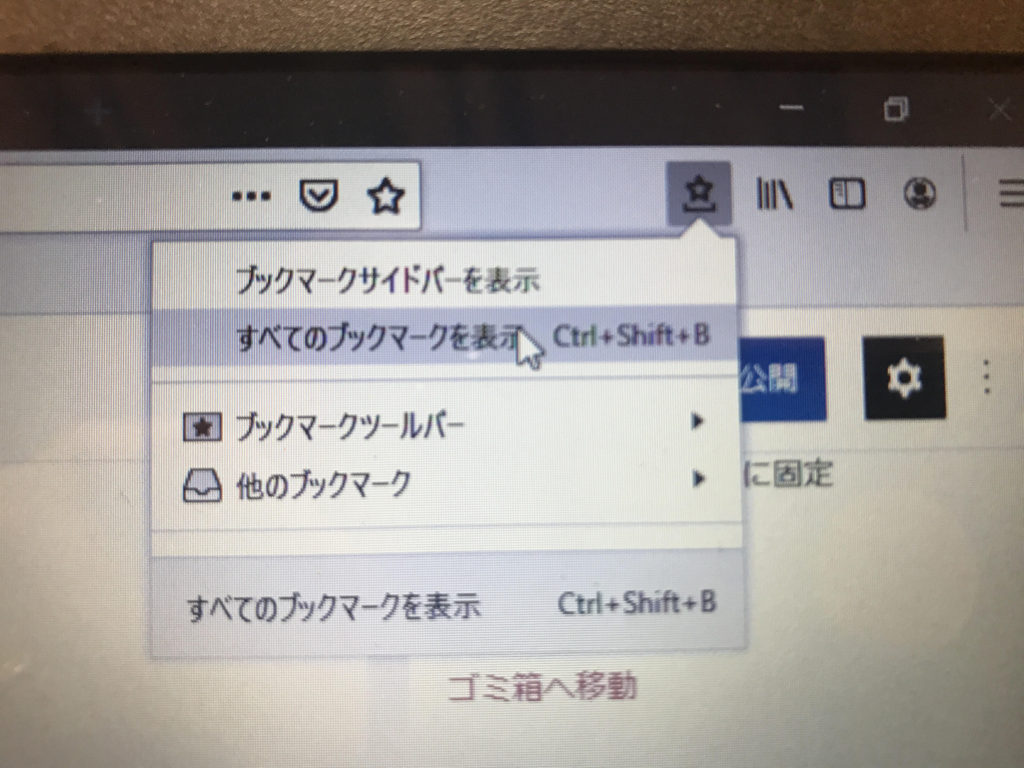
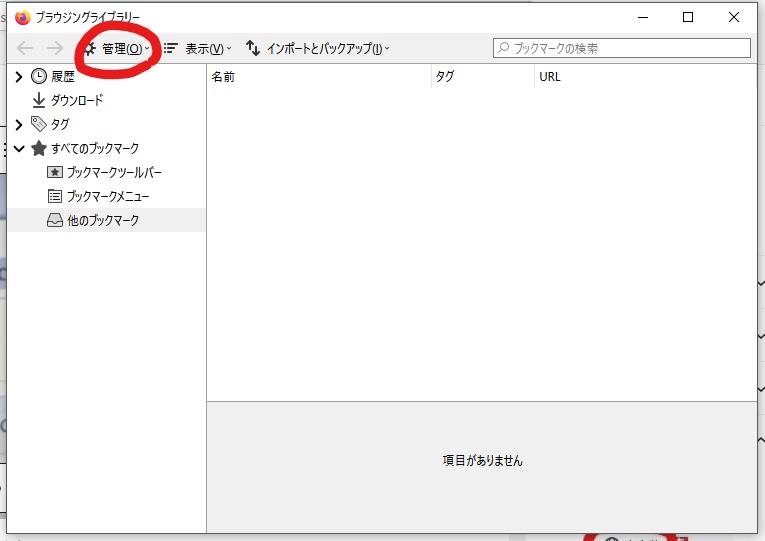
「他のブックマーク」の中に入っているので、ブックマークツールバーに移動。
ブックマークツールバーの「文字数」をクリックするとカウンターが画面の右上に表示される。
以上で設定は終わり。
カウント方法
Completeした記述が非表示になっているとカウントされないので、Show complete(✔マーク)をクリックしてすべて表示させる。
Completteした記述をカウントしないのであれば非表示にする。
Expand allでWorkFlowy全部の枝を伸ばした状態にする。
カウントしたい階層にカーソルを合わせる。
画面をその階層の一番下の行までスクロールする。
カウンターに文字数が表示される。

どれだけ入力したか記録
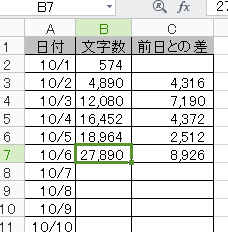
ここでカウントした文字数をエクセルで計算式を入れて前日との差を自動計算させ、毎日何文字入力したか、自分の執筆量の目安とする。

考えながら書き、書きながら考えるとき、1日にどのくらいの文字数の入力ができているのか測ることができる。
エバーノートに移動した記事
この方法では完成した記事をエバーノートなど別の場所に移動して保管する場合、毎朝の定点観測ではその分の減少分があるので、正確にどれだけ書いたのかが測れない。
対策
なので「完成記事」の枝を立てて、そこに保存しておいて、朝まず完成記事を移動させる前に計測しておいて、次に、その記事をおエバーノートに移動、保管。その後、もう一度計測して、今日のスタート時点での文字数の記録を取る。
こうしておけばよいかな。
また何か思いついたら書きます。